PicGo介绍
这是一款图片上传的工具,目前支持微博图床,七牛图床,腾讯云,又拍云,GitHub等图床,未来将支持更多图床。
Pic Go支持的图床
在众多的图床中,我选择的GitHub图床,其它类型的图床如果你们有兴趣的话可以试一下。
创建自己的GitHub图床
- 创建GitHub图床之前,需要注册/登陆GitHub账号
申请GitHub账号很简单,我就不演示了
- 创建Repository
点击”New repository”按钮
最后1234步骤执行
- 我已经建立过一个同名的repository的,所以第一步会显示红色
- 第三步,为repository初始化一个README.md文件可以根据需求选择,非必选
3.生成一个Token用于操作GitHub repository
回到主页,点击”Settings”按钮
进入页面后,点击”Developer settings”按钮
点击”Personal access tokens”按钮
创建新的Token
填写描述,选择”repo”,然后点击”Generate token”按钮
注:创建成功后,会生成一串token,这串token之后不会再显示,所以第一次看到的时候,就要好好保存
配置PicGo
1. 下载运行PicGo
点击下载
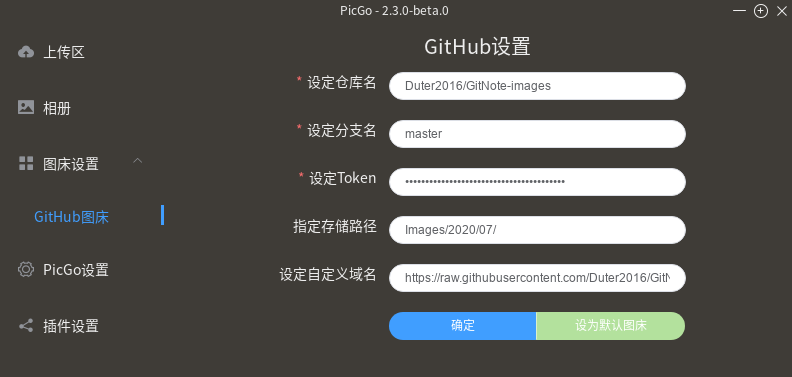
2. 配置图床
 如图配置
如图配置
- 设定仓库名的时候,是按照“账户名/仓库名的格式填写”
- 分支名统一填写“master”
- 将之前的Token黏贴在这里
- 存储的路径可以按照我这样子写,就会在repository下创建一个“Images/2020/07/”文件夹(我是按照月份分类文件夹的,注意别漏了最后的斜杠)
- 自定义域名的作用是,在上传图片后成功后,PicGo会将“自定义域名+上传的图片名”生成的访问链接,放到剪切板上
https://raw.githubusercontent.com/账户名/仓库名/master,例如我的是https://raw.githubusercontent.com/Duter2016/GitNote-images/master,自定义域名需要按照这样去填写
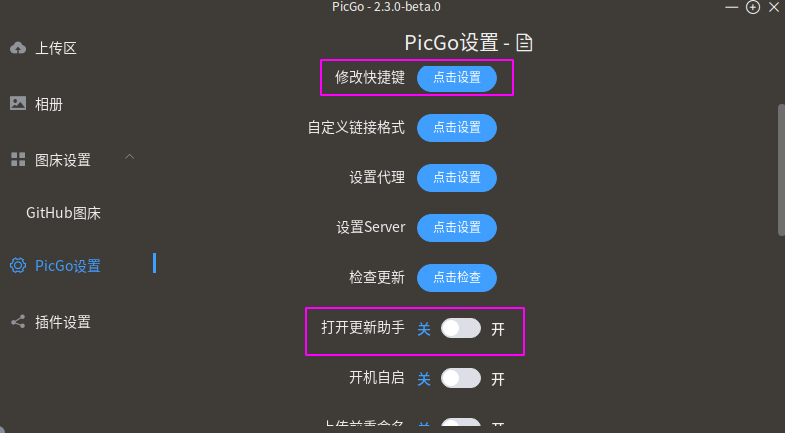
3.快捷键及相关配置

可以按照这样配置
注:可以将快捷键设置为
ctrl+shift+c
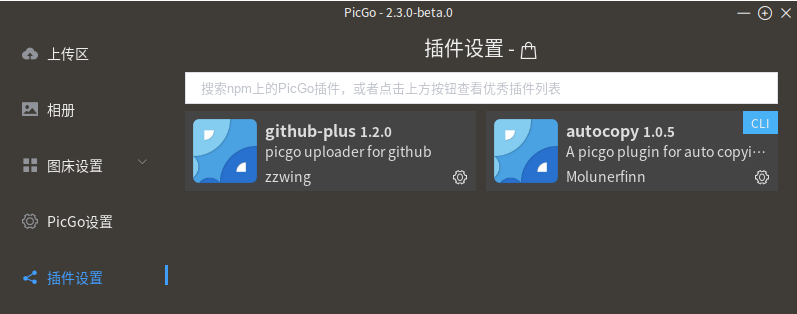
4.插件设置
PicGo安装插件后,可以大大提高使用的便捷性。你可以在https://github.com/PicGo/Awesome-PicGo查找你需要的插件。
我只使用了两个插件:picgo-plugin-github-plus和picgo-plugin-autocopy。

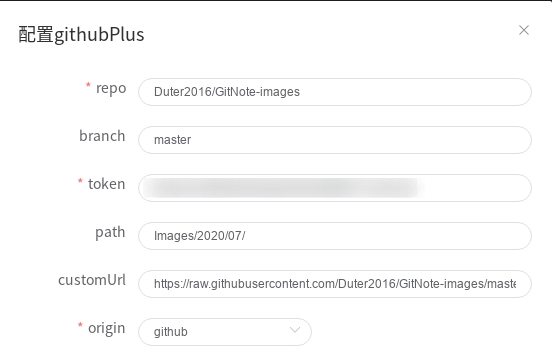
(1)picgo-plugin-github-plus是PicGo的加强版,可以同步github的上传和删除动作,还可以拉去github图库。设置如下:

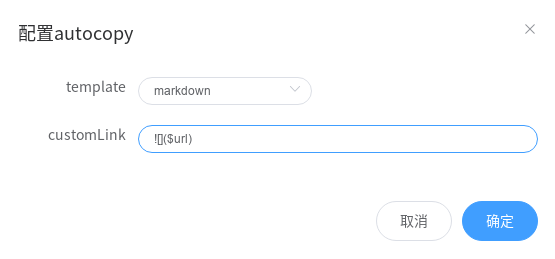
(2)picgo-plugin-autocopy用来上传完图片后,自动把markdown格式的地址复制到剪贴板。设置如下:

使用图片外链镜像CDN加速:
在PICGO中可以使用CDN加速,地址做相应修改就可以。例如项目图片相对地址为GitNote-images/Images/2020/07/picgo04.png,则CDN为:
(1)jsdelivr的cdn加速(推荐这个)
https://cdn.jsdelivr.net/gh/Duter2016/GitNote-images/Images/2020/07/picgo04.png
(2)sevencdn的cdn加速
https://raw.sevencdn.com/Duter2016/GitNote-images/master/Images/2020/07/picgo04.png
总结
将上面的步骤都设置好之后,就可以让自己的Markdown文档飞起来了,每次截图之后,都可以按一下ctrl+shift+c,这样就会将剪切板上面的截图转化为在线网络图片链接!
版权声明:本文由 Duter2016 在 2020年06月20日发表。本文采用CC BY-NC-SA 4.0许可协议,非商业转载请注明出处,不得用于商业目的。
文章题目及链接:《使用PicGo+GitHub图床》

